ボリンジャーバンドのバンドにタッチしたらシグナルを表示するインジケーター
ボリンジャーバンドのバンドにタッチしたらシグナルを表示するインジケーターを作成していきます。
- ボリンジャーバンドを表示する
- バンドにタッチしたらシグナルを表示する
メタエディタ(MetaEditor)を立ち上げる
メタエディタ(MetaEditor)を立ち上げましょう。操作は以下に記載しています。

今回は名前を「BB-SIGNAL」で作成します。
プロパティを記述する
プロパティを記述しましょう。プロパティは
- ボリンジャーバンドの上バンド
- ボリンジャーバンドの中央ライン
- ボリンジャーバンドの下バンド
- 上矢印
- 下矢印
の合計で5個になります。
#property indicator_buffers 5//バッファ5つ
ボリンジャーバンドは緑色に設定します。
#property indicator_color1 Green//緑色 #property indicator_color2 Green//緑色 #property indicator_color3 Green//緑色
矢印はそれぞれ赤色と青色に設定します。
#property indicator_color4 Blue//青色 #property indicator_color5 Red//赤色
実線の設定をします。
#property indicator_style1 STYLE_SOLID//実線 #property indicator_style2 STYLE_SOLID//実線 #property indicator_style3 STYLE_SOLID//実線 #property indicator_style4 STYLE_SOLID//実線 #property indicator_style5 STYLE_SOLID//実線
幅を2に設定します。
#property indicator_width1 2//幅2 #property indicator_width2 2//幅2 #property indicator_width3 2//幅2 #property indicator_width4 2//幅2 #property indicator_width5 2//幅2
これでプロパティの記述は完了です。
#property indicator_buffers 5//バッファ5つ #property indicator_color1 Green//緑色 #property indicator_color2 Green//緑色 #property indicator_color3 Green//緑色 #property indicator_color4 Blue//青色 #property indicator_color5 Red//赤色 #property indicator_style1 STYLE_SOLID//実線 #property indicator_style2 STYLE_SOLID//実線 #property indicator_style3 STYLE_SOLID//実線 #property indicator_style4 STYLE_SOLID//実線 #property indicator_style5 STYLE_SOLID//実線 #property indicator_width1 2//幅2 #property indicator_width2 2//幅2 #property indicator_width3 2//幅2 #property indicator_width4 2//幅2 #property indicator_width5 2//幅2
バッファを定義する
バッファを定義していきます。
BufUP[]は上バンド、BufCenter[]は中央ライン、BufDOWN[]は下バンドなります。
double BufUP[];//上バンドバッファ double BufCenter[];//中央ラインバッファ double BufDOWN[];//下バンドバッファ
BufUP_Arrow[]は上矢印でBufDOWN_Arrow[]は下矢印になります。
double BufUP_Arrow[];//上矢印バッファ double BufDOWN_Arrow[];//下矢印バッファ
これでバッファの定義は完了です。
double BufUP[];//上バンドバッファ double BufCenter[];//中央ラインバッファ double BufDOWN[];//下バンドバッファ double BufUP_Arrow[];//上矢印バッファ double BufDOWN_Arrow[];//下矢印バッファ
パラメーターを記述する
今回はボリンジャーバンドの期間をユーザーに決められるように設定します。
バッファの定義の下に以下のグローバル変数を記述しましょう。
input int BB_Period = 20;//ボリンジャーバンドの期間
これでパラメーターの記述は完了です。
input int BB_Period = 20;//ボリンジャーバンドの期間
Oninit()関数に記述する
Oninit()関数に記述していきましょう。
SetIndexBuffer(0, BufUP);//インデックス0にBufUPを紐付け SetIndexBuffer(1, BufCenter);//インデックス1にBufCenterを紐付け SetIndexBuffer(2, BufDOWN);//インデックス2にBufDOWNを紐付け SetIndexBuffer(3, BufUP_Arrow);//インデックス3にBufUP_Arrowを紐付け SetIndexBuffer(4, BufDOWN_Arrow);//インデックス4にBufDOWN_Arrowを紐付け
インデックス3とインデックス4を矢印に設定します。
SetIndexStyle(3,DRAW_ARROW);//インデックス3を矢印表示 SetIndexStyle(4,DRAW_ARROW);//インデックス4を矢印表示
インデックス3とインデックス4の矢印の種類の設定をします。
SetIndexArrow(3,233);//インデックス3を矢印の種類 SetIndexArrow(4,234);//インデックス4を矢印の種類
Oninit()関数の記述は完了です。
SetIndexBuffer(0, BufUP);//インデックス0にBufUPを紐付け SetIndexBuffer(1, BufCenter);//インデックス1にBufCenterを紐付け SetIndexBuffer(2, BufDOWN);//インデックス2にBufDOWNを紐付け SetIndexBuffer(3, BufUP_Arrow);//インデックス3にBufUP_Arrowを紐付け SetIndexBuffer(4, BufDOWN_Arrow);//インデックス4にBufDOWN_Arrowを紐付け SetIndexStyle(3,DRAW_ARROW);//インデックス3を矢印表示 SetIndexStyle(4,DRAW_ARROW);//インデックス4を矢印表示 SetIndexArrow(3,233);//インデックス3を矢印の種類 SetIndexArrow(4,234);//インデックス4を矢印の種類
OnCalculate()関数に記述する
OnCalculate()関数に記述していきましょう。
未だ計算されていないバー数(チャート上のバー数 – 計算済みバー数)を取得します。
int limit = Bars-IndicatorCounted();//未だ計算されていないバー数(チャート上のバー数 - 計算済みバー数)iBandとはボリンジャーバンドの関数になります。今回はバンド3情報を格納します。
BufUP[i] = iBands(NULL,0,BB_Period,3,0,PRICE_CLOSE,1,i);//上バンド表示 BufCenter[i] = iBands(NULL,0,BB_Period,3,0,PRICE_CLOSE,0,i);//中央ライン表示 BufDOWN[i] = iBands(NULL,0,BB_Period,3,0,PRICE_CLOSE,2,i);//下ライン表示
配列を空にします。
BufDOWN_Arrow[i] = EMPTY_VALUE;//配列を空にする BufUP_Arrow[i] = EMPTY_VALUE;//配列を空にする
もしもボリンジャーバンドの3σの上バンドよりも高値が高い場合に
if(BufUP[i]<High[i])//上バンドよりもローソク足の高値が高い場合
高値の30*Pointずらした場所に下矢印を表示させます。
BufDOWN_Arrow[i] = High[i]+30*Point; //高値の3pips上に下矢印を表示
もしもボリンジャーバンドの3σの下バンドよりも安値が低い場合に
if(BufDOWN[i]>Low[i])//下バンドよりもローソク足の安値が低い場合
安値の30*Pointずらした場所に上矢印を表示させます。
BufUP_Arrow[i] = Low[i]-30*Point;//安値の3pips下に上矢印を表示する
これでOnCalculate()関数は完了です。
int limit = Bars-IndicatorCounted();//未だ計算されていないバー数(チャート上のバー数 - 計算済みバー数)
for (int i = limit-1; i>=0; i--)
{
BufUP[i] = iBands(NULL,0,BB_Period,3,0,PRICE_CLOSE,1,i);//上バンド表示
BufCenter[i] = iBands(NULL,0,BB_Period,3,0,PRICE_CLOSE,0,i);//中央ライン表示
BufDOWN[i] = iBands(NULL,0,BB_Period,3,0,PRICE_CLOSE,2,i);//下ライン表示
BufDOWN_Arrow[i] = EMPTY_VALUE;//配列を空にする
BufUP_Arrow[i] = EMPTY_VALUE;//配列を空にする
if(BufUP[i]<High[i])//上バンドよりもローソク足の高値が高い場合
{
BufDOWN_Arrow[i] = High[i]+30*Point; //高値の3pips上に下矢印を表示
}
if(BufDOWN[i]>Low[i])//下バンドよりもローソク足の安値が低い場合
{
BufUP_Arrow[i] = Low[i]-30*Point;//安値の3pips下に上矢印を表示する
}
}
コンパイルする
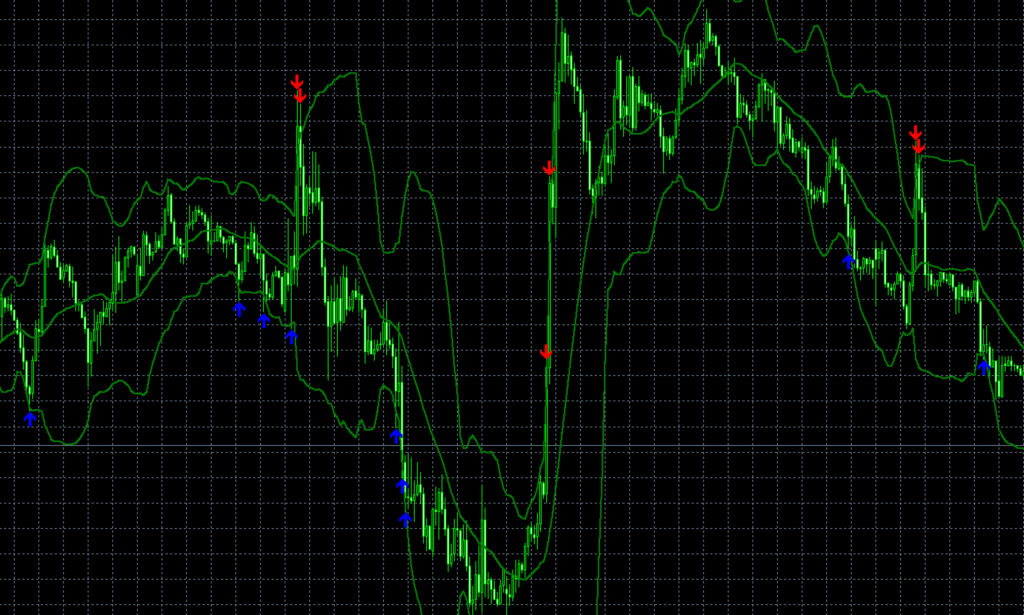
コンパイルしてチャートにボリンジャーバンドが表示さており、
バンドにタッチしたらシグナルが表示されていたら完了です。

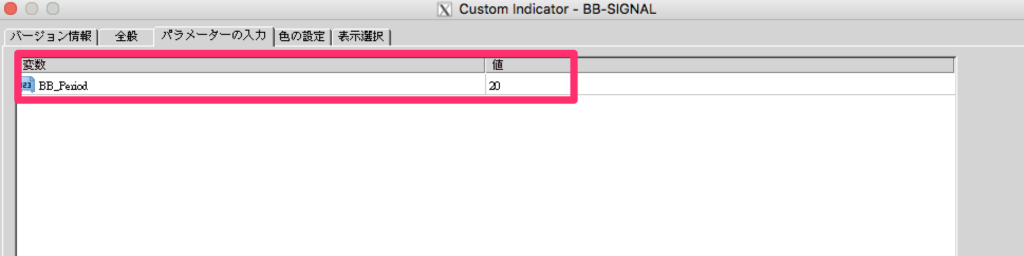
また、今回はグローバル変数を使ってユーザーに自由に入力できるようにカスタムしたので、
インジケーターの設定画面からパラメーターを自由に変更できる仕様となっております。

パラメーターを変更すると期間が変わるので、サインの出る場所も変わってきます。

ソースコード全体
BB-SIGNALのソースコード全体は以下に記載しています。
//+------------------------------------------------------------------+
//| BB-SIGNAL.mq4 |
//| Copyright 2020, FX-EA System Project Creator |
//| https://creator.fx-ea-system-project.com/ |
//+------------------------------------------------------------------+
#property copyright "Copyright 2020, FX-EA System Project Creator"
#property link "https://creator.fx-ea-system-project.com/"
#property version "1.00"
#property strict
/*プロパティ*/
#property indicator_chart_window
#property indicator_buffers 5//バッファ5つ
#property indicator_color1 Green//緑色
#property indicator_color2 Green//緑色
#property indicator_color3 Green//緑色
#property indicator_color4 Blue//青色
#property indicator_color5 Red//赤色
#property indicator_style1 STYLE_SOLID//実線
#property indicator_style2 STYLE_SOLID//実線
#property indicator_style3 STYLE_SOLID//実線
#property indicator_style4 STYLE_SOLID//実線
#property indicator_style5 STYLE_SOLID//実線
#property indicator_width1 2//幅2
#property indicator_width2 2//幅2
#property indicator_width3 2//幅2
#property indicator_width4 2//幅2
#property indicator_width5 2//幅2
/*バッファ*/
double BufUP[];//上バンドバッファ
double BufCenter[];//中央ラインバッファ
double BufDOWN[];//下バンドバッファ
double BufUP_Arrow[];//上矢印バッファ
double BufDOWN_Arrow[];//下矢印バッファ
/*パラメーター*/
input int BB_Period = 20;//ボリンジャーバンドの期間
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit()
{
//--- indicator buffers mapping
SetIndexBuffer(0, BufUP);//インデックス0にBufUPを紐付け
SetIndexBuffer(1, BufCenter);//インデックス1にBufCenterを紐付け
SetIndexBuffer(2, BufDOWN);//インデックス2にBufDOWNを紐付け
SetIndexBuffer(3, BufUP_Arrow);//インデックス3にBufUP_Arrowを紐付け
SetIndexBuffer(4, BufDOWN_Arrow);//インデックス4にBufDOWN_Arrowを紐付け
SetIndexStyle(3,DRAW_ARROW);//インデックス3を矢印表示
SetIndexStyle(4,DRAW_ARROW);//インデックス4を矢印表示
SetIndexArrow(3,233);//インデックス3を矢印の種類
SetIndexArrow(4,234);//インデックス4を矢印の種類
//---
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
//---
int limit = Bars-IndicatorCounted();//未だ計算されていないバー数(チャート上のバー数 - 計算済みバー数)
for (int i = limit-1; i>=0; i--)
{
BufUP[i] = iBands(NULL,0,BB_Period,3,0,PRICE_CLOSE,1,i);//上バンド表示
BufCenter[i] = iBands(NULL,0,BB_Period,3,0,PRICE_CLOSE,0,i);//中央ライン表示
BufDOWN[i] = iBands(NULL,0,BB_Period,3,0,PRICE_CLOSE,2,i);//下ライン表示
BufDOWN_Arrow[i] = EMPTY_VALUE;//配列を空にする
BufUP_Arrow[i] = EMPTY_VALUE;//配列を空にする
if(BufUP[i]<High[i])//上バンドよりもローソク足の高値が高い場合
{
BufDOWN_Arrow[i] = High[i]+30*Point; //高値の3pips上に下矢印を表示
}
if(BufDOWN[i]>Low[i])//下バンドよりもローソク足の安値が低い場合
{
BufUP_Arrow[i] = Low[i]-30*Point;//安値の3pips下に上矢印を表示する
}
}
//--- return value of prev_calculated for next call
return(rates_total);
}
//+------------------------------------------------------------------+まとめ
今回はボリンジャーバンドを活用したサインインジケーターの作成でした。
徐々に様々なことができるようになってきたと思います。






コメント