Visual Studio Code(VSCode)とは
Visual Studio Code(VSCode)はMicrosoftが開発している
- Windows OS
- Linux OS
- Mac OS
に対応しているソースコードエディタになります。通称VSCodeと呼ばれています。
Visual Studio Code(VSCode)でMQL言語の開発環境を作る
Visual Studio Code(VSCode)でMQL言語の開発環境を作っていきましょう。
Visual Studio Codeをダウンロードする

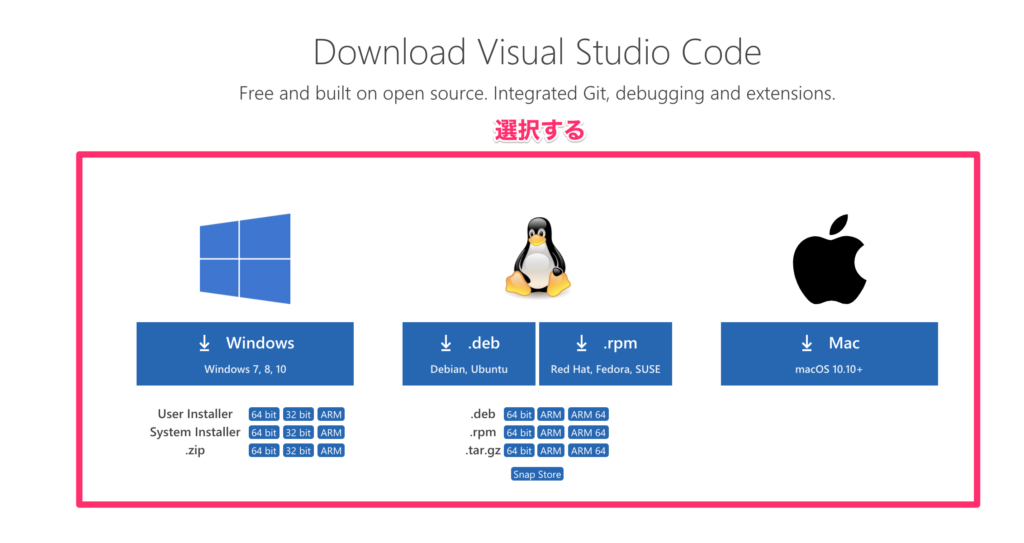
Visual Studio Codeをダウンロードをしましょう。
Visual Studio Codeをダウンロードは以下のリンクから可能です。
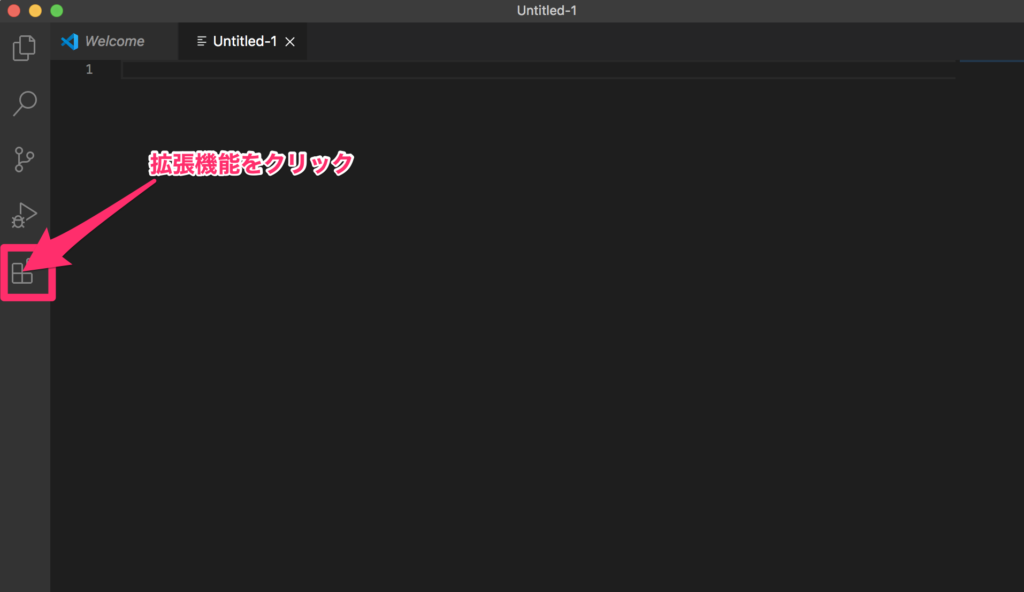
拡張機能をクリック

拡張機能を開き、検索バーに「MQL4」と入力しましょう。
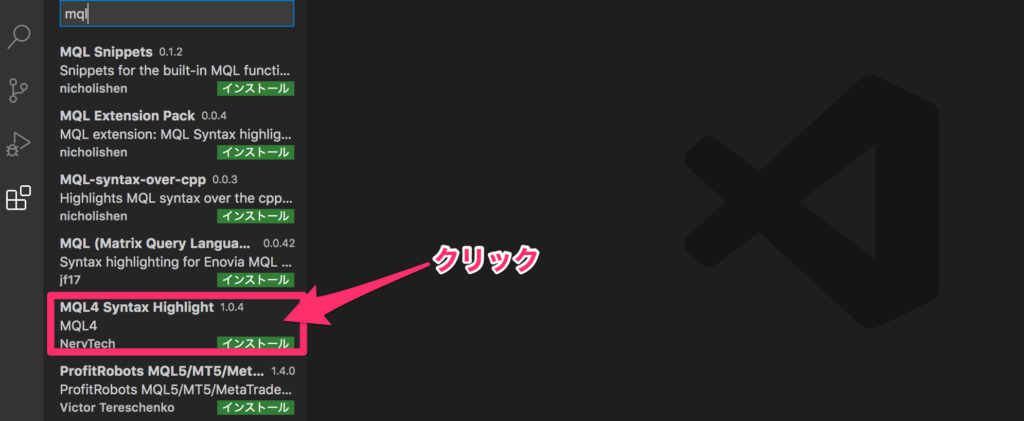
MQL4 Syntax Highlightをダウンロード
MQL4 Syntax Highlightという拡張機能が出てくるのでクリックしましょう。

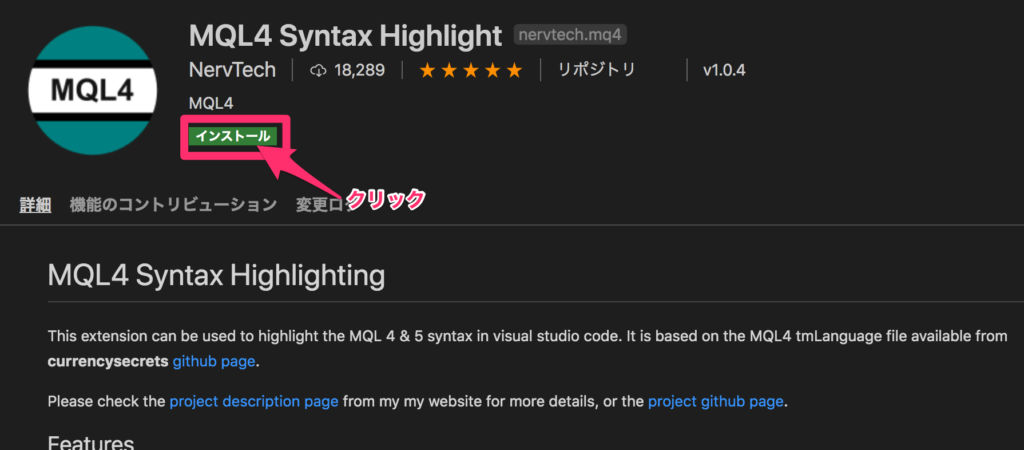
MQL4 Syntax Highlightをインストールします。

MQL4 Syntax HighlightはMQLで記述されたファイルを読み込んだ時に、
関数や変数宣言部分などを色分け表示してくれる拡張機能でカラフルな画面表示になります。
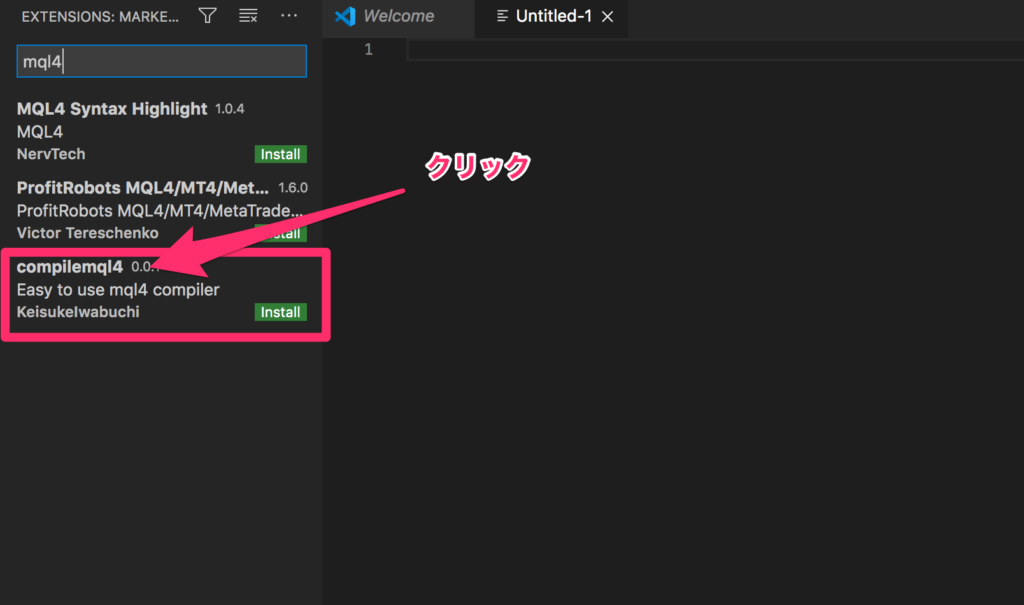
compilemql4をダウンロード
検索バーにMQL4を入力すると、compilemql4という拡張機能が出てくるので、

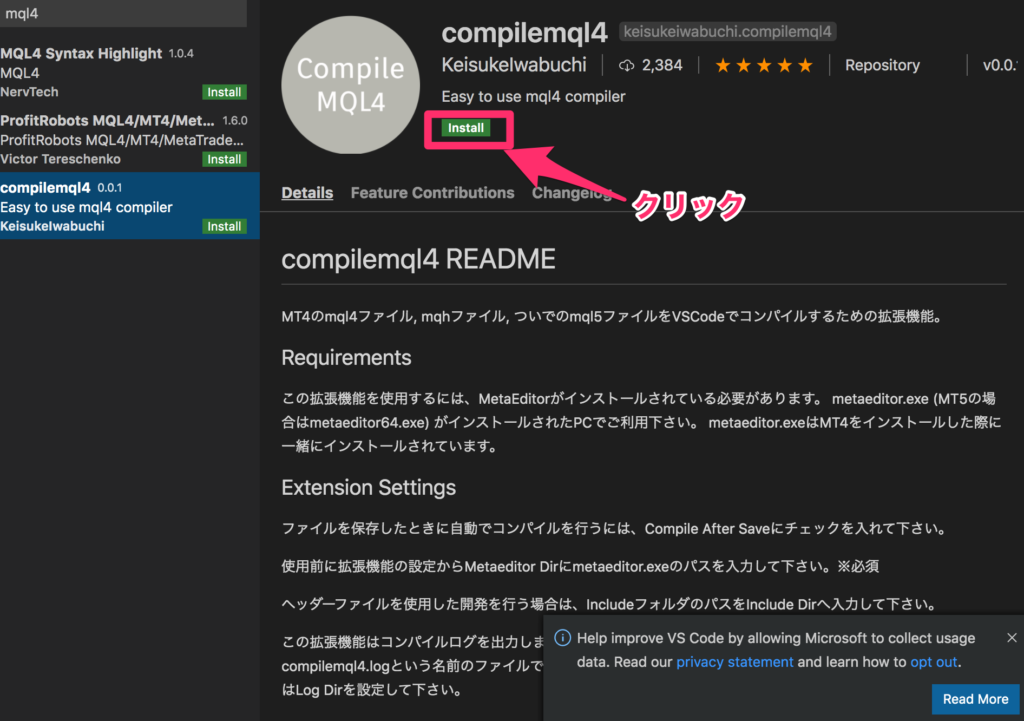
compilemql4をインストールします。

compilemql4の設定をする
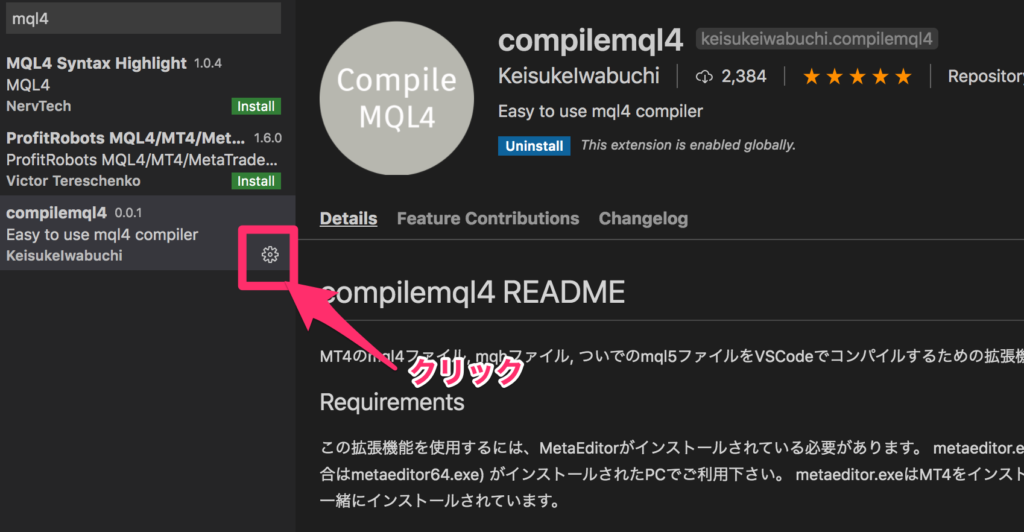
compilemql4で拡張機能の部分の左下に歯車のマークが出るので、
クリックし、出てくるメニューの拡張機能の設定を構成をクリックします。

私自身が使っているのはXM Tradingなので、
MT4のフォルダは「C:\Program Files (x86)\XMTrading MT4」ですので、
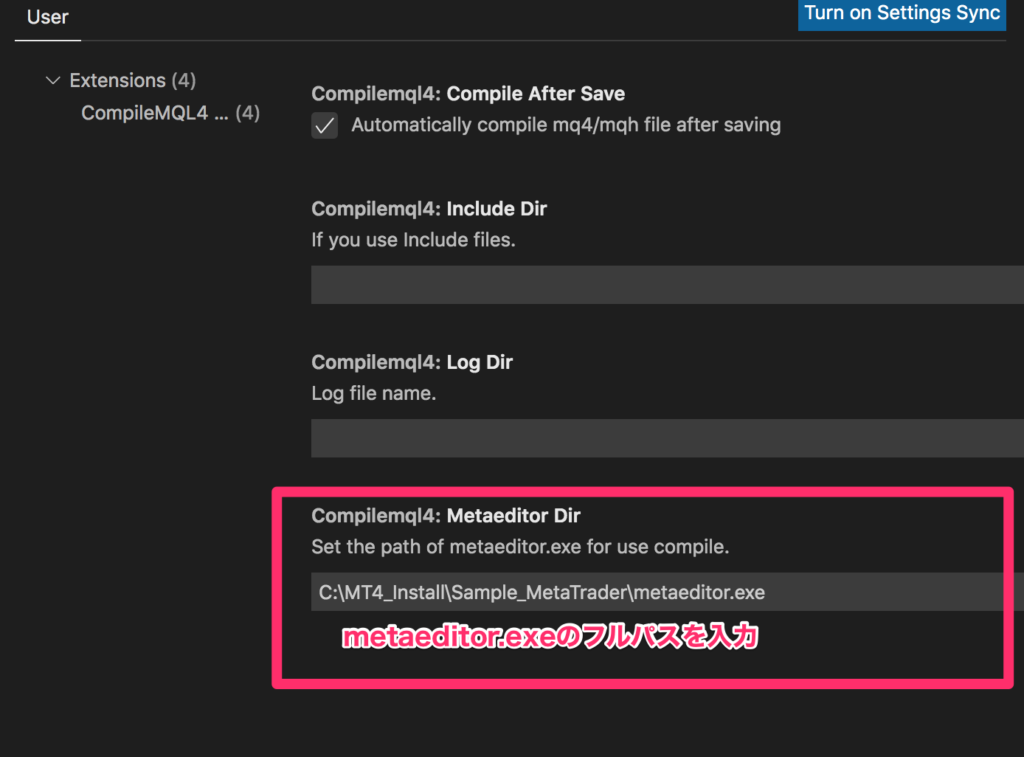
metaeditor.exeのフルパスは「C:\Program Files (x86)\XMTrading MT4\metaeditor.exe」となります。
それを画面右の一番下の項目、「Compilemql4: Metaeditor Dir」の部分にそのフルパスを入力します。

/*macのフルパス*/ /Users/ユーザー名/.wine/drive_c/Program Files/XMTrading MT4/metaeditor.exe"
/*Windowsのフルパス*/ C:\Program Files (x86)\XMTrading MT4\metaeditor.exe"
動作確認
拡張子が.mq4であれば何でも良いので開いてみましょう。
int init()
{
Print("Hello World");
}
ファイルを開きます。
- Ctrl+S
- [ファイル]メニュー→[保存]
を選んでファイルを更新してみます。すると、画面下部に出力ウィンドウが表示され、
コンパイルが始まってそれに伴うメッセージがそこへ出力されます。
Visual Studio CodeのMQL開発環境は完了です。
まとめ
Visual Studio CodeでもMQL言語の開発環境を整えることができますので、
もしメタエディタ以外のエディタを使いたい場合はVisual Studio Codeもオススメです!!






コメント